Working out what an internship means in 2022 (Pt 1).
Laiqa explored digital play as a vehicle for introspection during her 3 month internship at Companion. This is the story of the project and our reflections on it.
This is the first of two posts about this. The other one can be found here.
This is two stories in one. One about digital play aiding introspection, and the other about what the point of an internship really is in 2022.
We're a small and yet to be established team here at Companion, so it's perhaps an odd move for us to take interns on as we may not have the volume of traditional ‘day to day’ work to offer that a larger studio may use an intern for.
However, we felt two things:
Our industry has a need for more emerging creatives to gain experience in a supportive environment, particularly considering some of the requirements ‘junior’ roles now have.
The idea of what an ‘intern’ is, whereby traditionally they get involved in a low-level way across many projects, is sometimes not the most rewarding or best method of learning and growing as a creative.
Because of this, when the opportunity presented itself for Laiqa Mohid to join us as our first intern, we wanted to go about things a little differently — which... kind of worked?
The idea was that Laiqa would spend half of her time supporting our commercial work — this could be from designing pages and flows or helping us with administrative tasks such as content upload for a few large sites — and the other half of her time spent working on a studio set brief.
This brief was to be something that we felt the studio wanted to explore but didn’t have the time to get round to. The aim was that Laiqa would work on this brief over her 12 weeks with us, pairing with different members of the team for different elements (tech, design, info arch) and have an outcome at the end, have learnt a tonne, and we as a studio would have also learnt a tonne.
Below you’ll find how that went in Laiqa’s words, and at the end I (Myles) will give a bit of a summary of what Companion have taken away from this process.
The Brief
Companion wanted to explore the creation of an experience that connected the tangible physical world to the intangible digital world, with the goal of putting something into the world that was purposeful and helped people in some way.
The aim was to create something that could be viewed in AR and played with, but wasn’t just an Instagram filter or such.
The objectives of this were to:
Create a safe and supportive environment for Laiqa to learn, create and grow
Create an opportunity for Laiqa to work on a project that is creative and commercial with time pressures, but without some of the political baggage that clients bring
Create a project that we can be proud of and publicise together
Discover new technological and design barriers and overcome them
The project was split into four phases: Research, Concepts, Information Architecture & Design — with a fifth of building the end output there as a stretch goal.
Over to Laiqa!
Hi! I’m Laiqa - a designer and coder driven by a curiosity to understand the way our physical and digital worlds intercept.
Being a recent graduate, I joined Companion to learn about how this experimental framework of thinking could be applied to a studio that was working solely in the digital and commercial design realm. Tune in on my wild journey ahead!
Research & Concepts
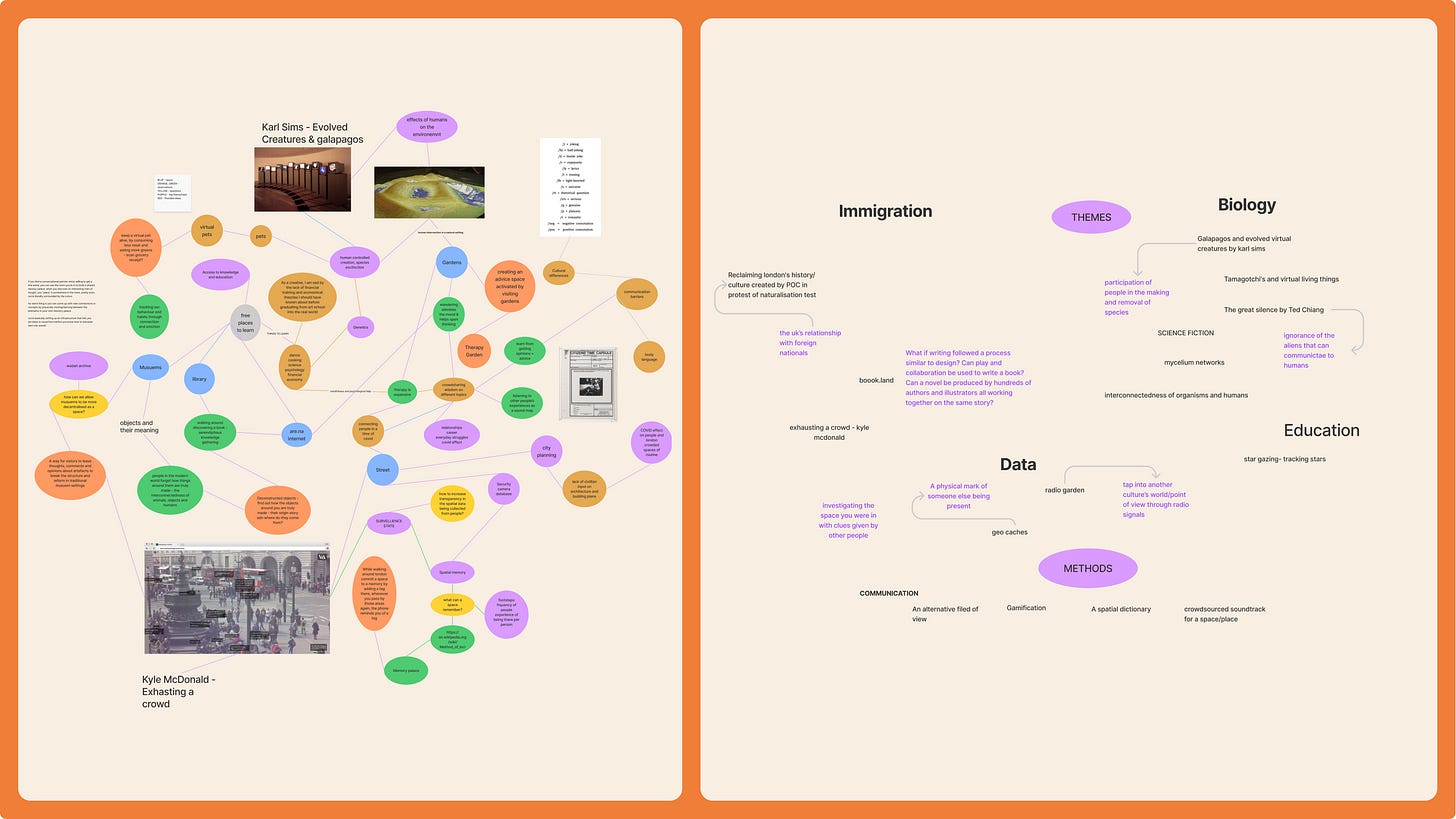
To start with I took to my past projects and interests as a way to start creating a set of themes to work under.
I was initially interested in a variety of fields, so I started to expand on why I was drawn to some of these areas. Some of the research (Karl Sims) I looked at featured an installation that had people participate and select a creature from a range to keep alive and breed with others - the effect of humans on their environment and the choices we have to control various species at this point in time was intriguing.
I had also been drawn to liminal spaces or spaces that existed in people's heads vs the real and the physical. Particularly what sparked my research was the practice of 'geocaching' where pieces of physical data or caches (i.e notes, signatures and tiny objects) could be left in hidden places within cities by strangers. These caches were then sourced by other tourists in the form of a treasure hunt. This had become an alternative method to rediscover the city people lived in for sometime now.
And finally I was fascinated by the digital manifestation of these physical objects and if they could be left in cities. This was touched on in Kyle McDonald's - Exhausting A Crowd, where users would pin comments and amusements to a video recording from CCTV footage in prominent parts of a few cities.
From all of these enquiries I started to build questions that used keywords that came up in my research, spitting out every possible piece of junk that came into my mind from consuming all of that lovely knowledge.
A few ideas stuck out and formed the next phase, concepts, in particular ideas like:
the user generating a custom object which incorporated a thought, opinion or idea that they could leave in a space
a journal for the places a user visits and acts as a log of the user’s reactions to certain spaces
creating and playing together virtually through the interaction of people in a place
the editing and rebuilding of the usual structures in a city scape
After reflecting, the core concepts and feelings I wanted to touch on were:
Space as a memory, logging and database
Creating a space of empathy and well-being
Imagining new realities within a space
Access to knowledge and education
Ways to cause reflection amongst people
Connect people with the surroundings
New ways to inhabit space
Change lifestyles through the use of space
After chatting with the team, we came up with the thought that whilst we want people to reconnect with the world around them, and encouraging people to not use digital devices helps this, it could be more compelling if instead we created a digital companion that enhances (not augments) our surroundings, or creates a new way of interacting, rather than making it an all or nothing situation of phones vs surroundings.
This sparked off three ideas:
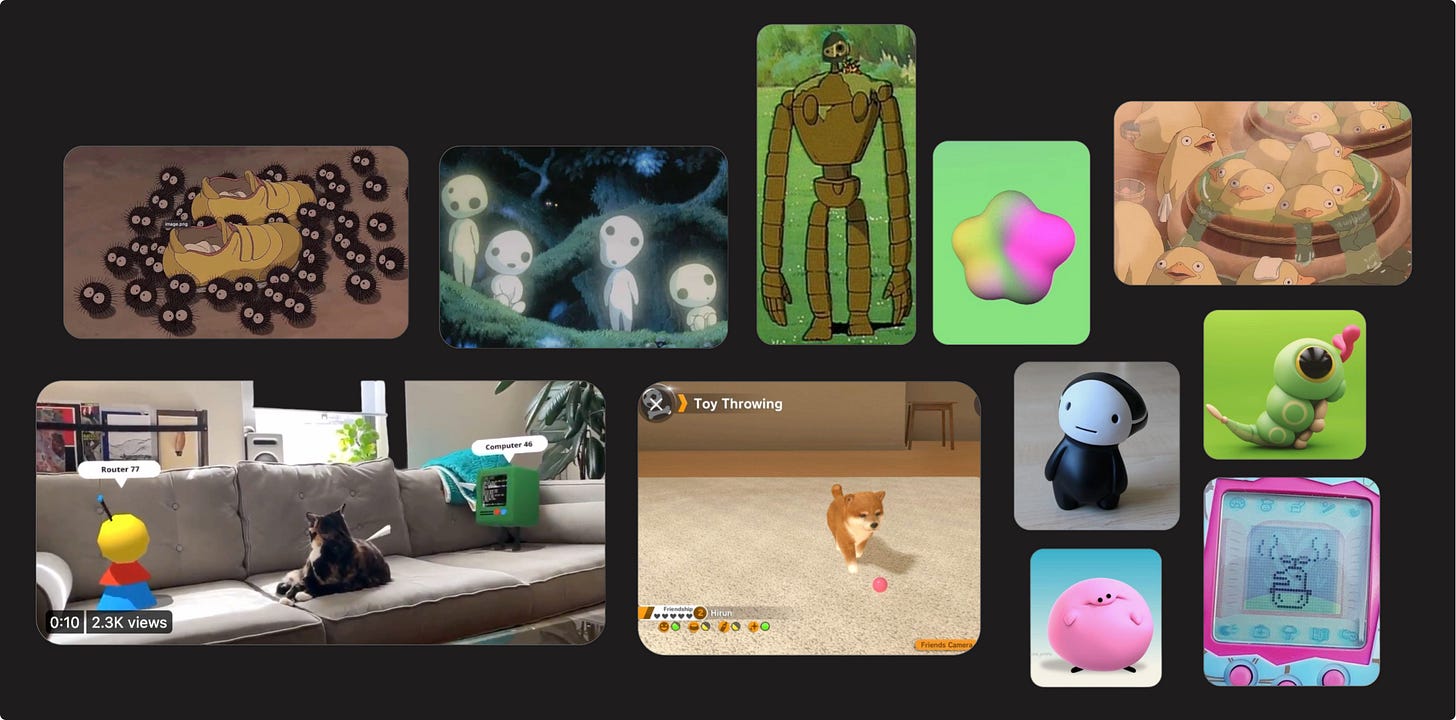
1. Habit Rabbit
What → Creating an AR pet simulation that can only be kept alive based on a habit that you are trying to form for example physical fitness, dietary goals, sleeping habits.
Why → A reward system goes a long way when forming new habits, the longer you stick to the goal, the more treats, health or features you could unlock. Maybe entwining the idea of emotional guilt towards something worthwhile. For example, unlocking bonding interactions, food, taking the pet to the outside world, socialising with other pets.
Who → People who want to swap their lifestyle to a more healthier, economic or environmental one, as well as pet enthusiasts and gamers.
2. Memory Lane
What → While walking around London commit a space to a memory by adding a tag to it. On passing by those places again, the app reminds you of past memories and you can revisit your own memories and see other people's tags.
Why → People are nostalgic and have singular experiences when interacting with the world, but they can easily be washed over with daily anxieties and humdrum. This would help track memories and experiences, and change the way users look at space; i.e. as a living, breathing, evolving space.
Who → Sentimental and nostalgic folks, students, Gen Z, Millennials and people who journal or log.
3. Out of sight, out of mind
What → Remove buildings from people's sight then allow people to create what should go there instead. People can build structures through building blocks or assets we provide.
Why → There is always a lack of civilian’s or inhabiter’s input on city planning. By removing rigid barriers from view, can we encourage people to imagine new realities for spaces? We would enable people to rethink the way a city feels.
Who → Thinkers, builders, architects and designers, and maybe for kids to dream up.
Moving forwards with a direction
The final direction was almost a Frankenstein idea of these three concepts. Having always been an avid writer and logger of memories and thoughts throughout my life, it served as an important tool for me (as well as some of my friends) to mark intangible and evolving moments in everyday life that would usually go unnoticed and unchanged.
The act of logging or journalling keeps everyday stress and anxieties at bay, while simultaneously helping your actions stay in sync with your evolving thoughts on people and the ideas derived from places you visit.
For our idea, we are focusing on location-based experiences — reflecting on how a user's everyday surroundings affect their mind. I therefore wanted to create a journalling experience that creates visual manifestations from your writings and lets you pin them to the spaces you visit.
I began to think about my personal journalling experience by sketching rough storyboards to quickly test out ideas for how to encourage reflection in people when they are outside.
Some methods we explored were through writing entries and pinning them to a geolocation in the environment; recording a voice note and mapping it to a path that was walked while reflecting; and the idea of being able to quickly create a visual form of a single journal entry and it remaining in place.

The breakthrough I had was that the visual representation of the journal would be created by the parameters derived from the writing or input from the user itself.
With infinite possible combinations between the user and the parameters, it would make a brand new customised item that was generated by, and entirely unique to, the user.
I needed to breakout of the studio and so I walked around London for a change of scenery, journalling as I went to get a low-level test of how it could feel to use the app. I documented my experience in a notes app, I recorded sounds when I was in those places as well as panoramas to encapsulate the whole experience of being in those spaces.

Information Architecture
We wanted the app to be extremely easy to use and it's core functionality to not be cumbersome and get in the way of journalling.
The act of journalling can be hard to start sometimes. There is a need to put it off or delay the process as other tasks take over in urgency. Or, people can find reflection difficult — some journallers customise their journals and create a routine so that the process is more interesting — but this adds extra time and can be tiresome, and we didn’t want users to spend a long time on ‘set up’.
We wanted to make the app design a 1 or 2 step journey for people to create their new entry on the go, as you can see below.
I started to make minimal wireframes that outlined visually the steps to the complete flow. They also matched the iOS standard design, showing how those elements would look without any added design bias. This helped to judge the functionality over aesthetic, ensuring we weren’t yet distracted by interface.
I had to keep in mind that at this stage of the process it was important to imagine the page elements and not the style of it, so as to not miss out any elements or features the user would need to smoothly move between app flows.
The design could then be done later, where the efficiency of components, layout and style could be tweaked.
Design
Object V1.0
When creating the generative object, we wanted it to be influenced by the tangible and intangible characteristics of spaces. As such, my research led me down three different paths of visual expressions.
We decided to combine options one and two depicted in the snapshot above, as we felt the features of that route could be easily recreated by the user themselves, such as a panoramic photo or the blobs converging to represent an input of the sphere.
From the panorama I had captured, I created an equirectangular sphere to mirror the space that an AR pin would be added to. Finally, I created some quick experiments in After Effects for how these could eventually look as a finished product.
This really helped shape my understanding in iteration based design approaches that allow you to discern whether the meaning would truly be communicated through just a visual. I had a lot of elements collected during the research phase I could use to start playing with colour, imagery and animation.

Here I played with colour and transparency values for the images and blobs to decide the colours we should incorporate.
I also experimented with how much of the panorama should be seen, or whether it should remain an abstract representation of that space. We decided to choose the blob that used the neutral colours from the panorama and more or less merged the panoramic photo into the blob shapes to preserve the abstract, glass-like quality of the sphere.
We then tested this blob design by applying those to all the spaces I had documented earlier. Finally, we tested out that version of the blob without the panorama to carry out tests for when the user cannot take a panorama. This was so we could incorporate every type of user and their camera's pros vs limitations. We used these to then map out the app designs.
Thanks for reading! Below is part 2.